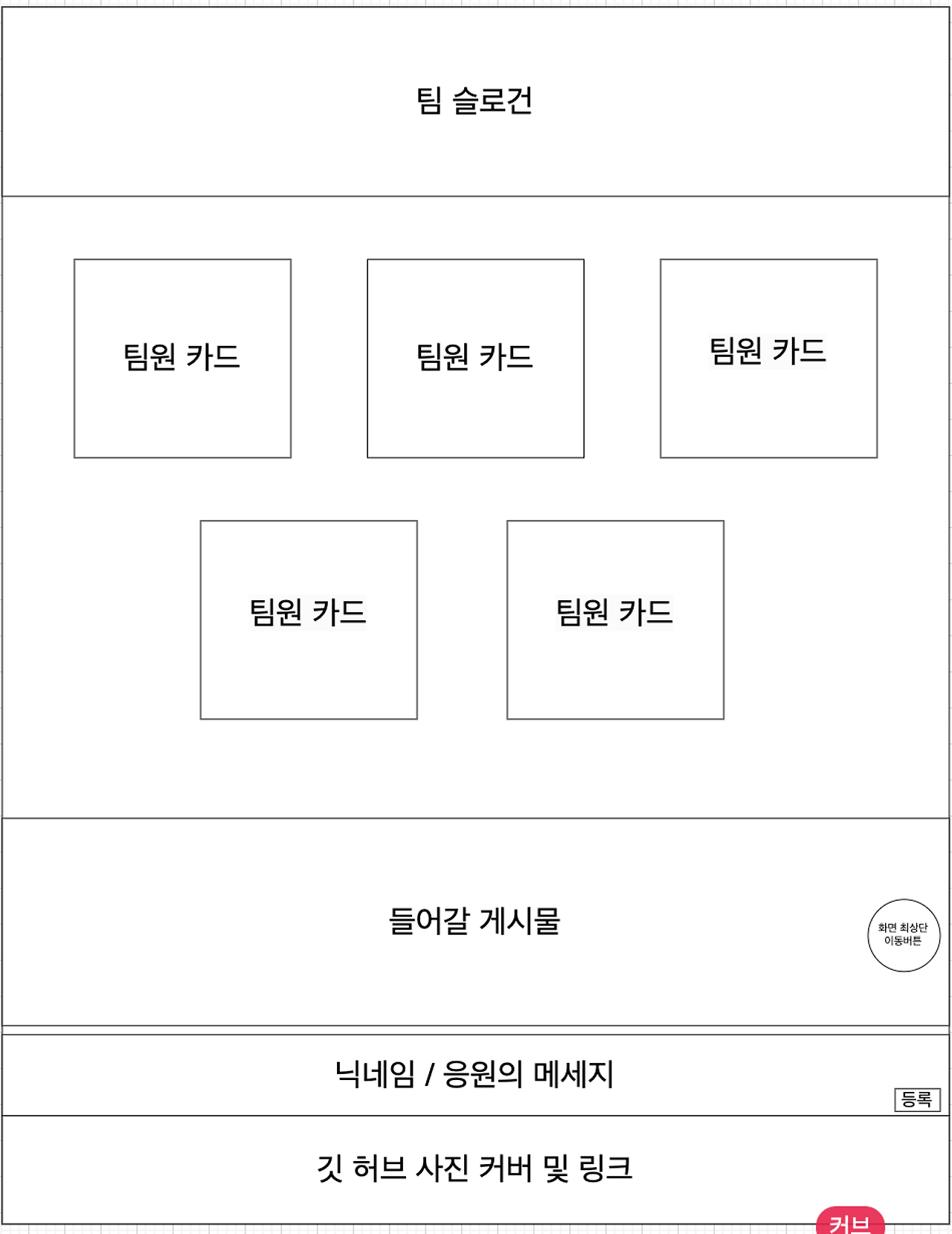
자기소개 주제로 간단한 프로젝트를 진행하였다.
그중에서 나는 css를 이용해 주제에 맞는 카드를 부트스트렙에 가져와 살짝(?)의 수정을 거치는 작업을 하였다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>team-slogan</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>cheerup-message</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>team-card</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>postingbox</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>GitHub-link</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
.image-class {
margin-top: 100px;
height: 200px;
width: 700px;
}
.image-class2 {
margin-top: 100px;
height: 200px;
width: 100vw;
}
.image-container {
display: flex;
margin-top: 100px;
gap: 0;
/* Ensure there is no gap between images */
}
/*card-mb-2 -> slogan로 변경*/
.slogan {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
border-radius: 15px;
border: 8px solid rgb(252, 77, 77);/*border 색, 굵기1->5로 변경하였다*/
}
.card {
background-color: white;
border-radius: 5px;
border: 5 solid rgb(252, 77, 77); /* solid값을 1->5로 수정*/
}
/*응원 한마디*/
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
border-radius: 5px;
box-shadow: 0px 0px 3px 0px black;
}
/*응원의 메세지*/
/*card2->encourage로 변경*/
.encourage {
background-color: white;
margin: 20px auto 20px auto;
border-radius: 5px;
border: 1px solid rgb(0, 0, 0);
}
/*깃허브 링크*/
/*card3 ->gitlink로 변경*/
.gitlink {
background-color: white;
margin: 20px auto 20px auto;
border-radius: 5px;
border: 1px solid rgb(0, 0, 0);
}
</style>
</head>
<body>
<div class="image-container">
<img src="img/footer.png" class="image-class" alt="footer image">
<img src="img/footer2.png" class="image-class2" alt="footer image">
</div>
</div>
<!--팀 슬로건-->
<!-- card-mb-2 -> slogan로 변경-->
<div class="slogan" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4">
<img src="..." class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">팔팔한조 슬로건</h5>
<p class="card-text">""</p>
<p class="card-text"><small class="text-body-secondary">"이 또한 지나가리.."</small></p>
</div>
</div>
</div>
</div>
<!--팀원 개인카드-->
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">문정석</h5>
<p class="card-text">MBTI : ENFJ</p>
<p class="card-text">각오! : 백엔드 새싹</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">김현</h5>
<p class="card-text">MBTI : ISFJ</p>
<p class="card-text">각오! : 좋은 개발자가 목표!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">길용진</h5>
<p class="card-text">MBIT : ISTP</p>
<p class="card-text">각오! : 내가 10년만 젊었어도....</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">김성주</h5>
<p class="card-text">각오! : 화이팅!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">김민주</h5>
<p class="card-text">MBIT : ENTJ</p>
<p class="card-text">각오! : 악으로! 깡으로!</p>
</div>
</div>
</div>
</div>
<!--응원의 메세지-->
<!--card2 -> encourage로 변경-->
<div class="encourage">
<div class="card-header">
응원의 메세지
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>""</p>
<footer class="blockquote-footer">"
<!--응원의 메세지 작성한 사용자의 닉네임-->" <cite title="Nick-name"></cite>
</footer>
</blockquote>
</div>
</div>
<!-- 상단은 성함작성하는 칸 하단은 메세지를 작성하는 칸 입니다.
postingbtn은 해당 버튼을 눌렀을때 상단하고 하단을 작성하였을때 응원의 메시지에 기록이 되어야 합니다.-->
<div class="mypostingbox" id="postingbox">
<div class="form-floating">
<input type="email" class="form-control" id="content" placeholder="name@example.com">
<label for="floatingTextarea">성함을 작성해주세요.</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="name@example.com">
<label for="floatingInput">응원 한마디만 해주면 저희 팀이 크나큰 힘이 납니다!</label>
</div>
<div class="mybtn">
<button id="postingbtn" type="button" class="btn btn-dark">등록</button>
</div>
</div>
<!--깃허브 링크 "btn btn-primary"를 실행시켰을때 깃허브 사이트로 이동하게 되야한다. -->
<!--card3 -> gitlink으로 변경-->
<div class="gitlink" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">팔팔한조 GitHub Link</h5>
<p class="card-text">팔팔한조의 깃허브 링크입니다!</p>
<a href="#" class="btn btn-primary">Link</a>
</div>
</div>
</body>
</html>
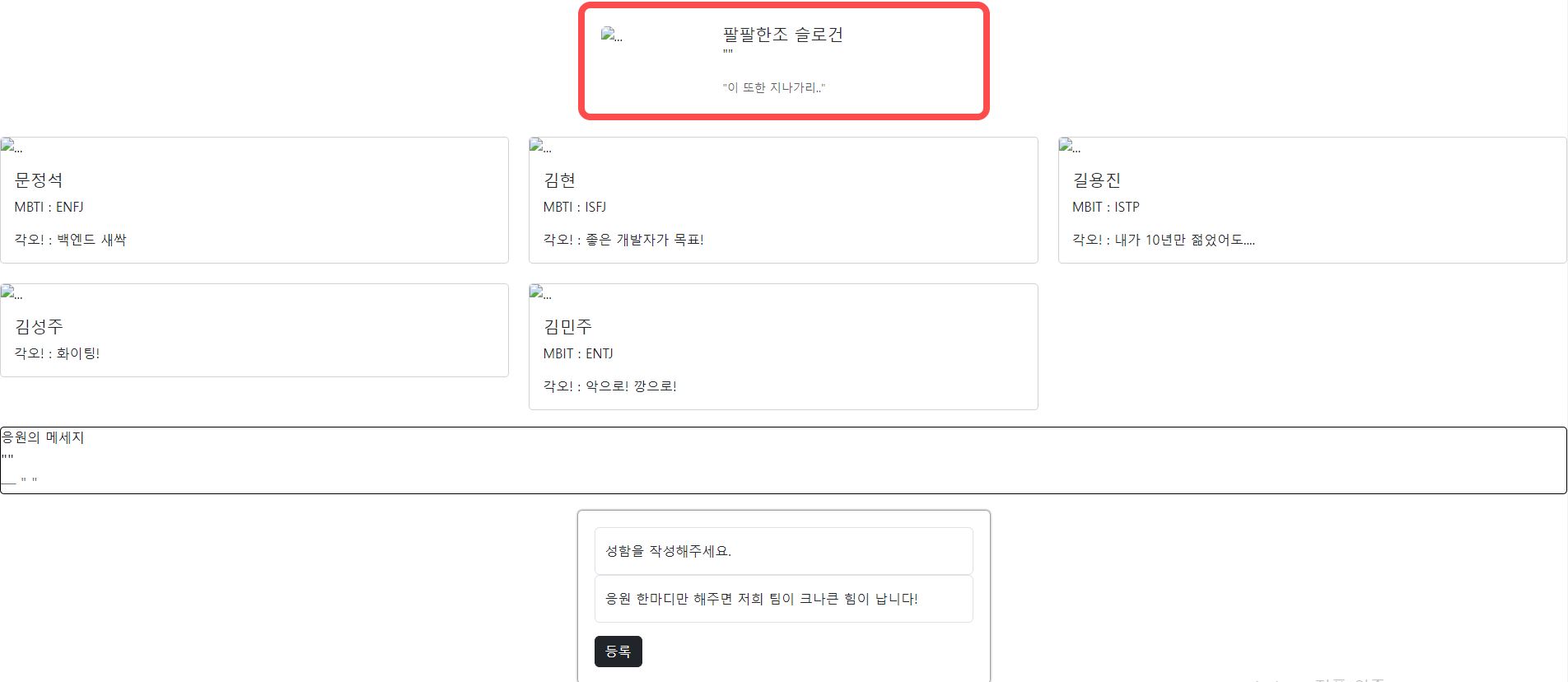
해당 코드를 통해 각 타이틀마다 간격,. 색깔, 크기정도만 다르게하고 세부적인건 다음날에 할 계획이다.

'미니 프로젝트 > 자기소개 웹페이지' 카테고리의 다른 글
| 미니 프로젝트 회고록(KPT) (0) | 2024.07.19 |
|---|---|
| 미니 프로젝트. 4 (0) | 2024.07.18 |
| 미니 프로젝트. 3 (0) | 2024.07.17 |
| 미니 프로젝트. 2 (0) | 2024.07.16 |